不具合内容
使いやすくて便利なテーマだから利用させて頂いてるんだけど、自分のやり方や作業環境が悪いからなのか、ブログカードがうまく表示できないときがあったから、備忘用と おじさんと似たような作業環境で不具合に困っているヒト向けに対処法を記録しておくよ。
| 作業環境 | |
| デバイス | iPad Air(第4世代) |
| モデル番号 | MYFN2J/A |
| OS | iPadOS 17.1.1 (21B91) |
| ブラウザ | Safari |
| ブログエディター(バージョン) | ワードプレス(6.4.1) |
| テーマ(バージョン) | Cocoon(2.6.9) |
| 子テーマ(バージョン) | Cocoon Child(1.1.3) |
記事作成時にブログのURLをコピペするとブログカードを表示してくれる便利な機能があるんだけど、不具合発生時は下記の流れで作業を進めていたよ。
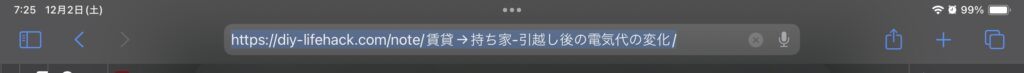
①ブログカードにしたい記事のURLをブラウザ(Safari)のURLバーからコピー

↓
②ビジュアルエディター画面 本文入力エリアにペースト
↓
ビジュアルエディター画面上では下の画像みたいに良い感じに表示されているよ。

↓
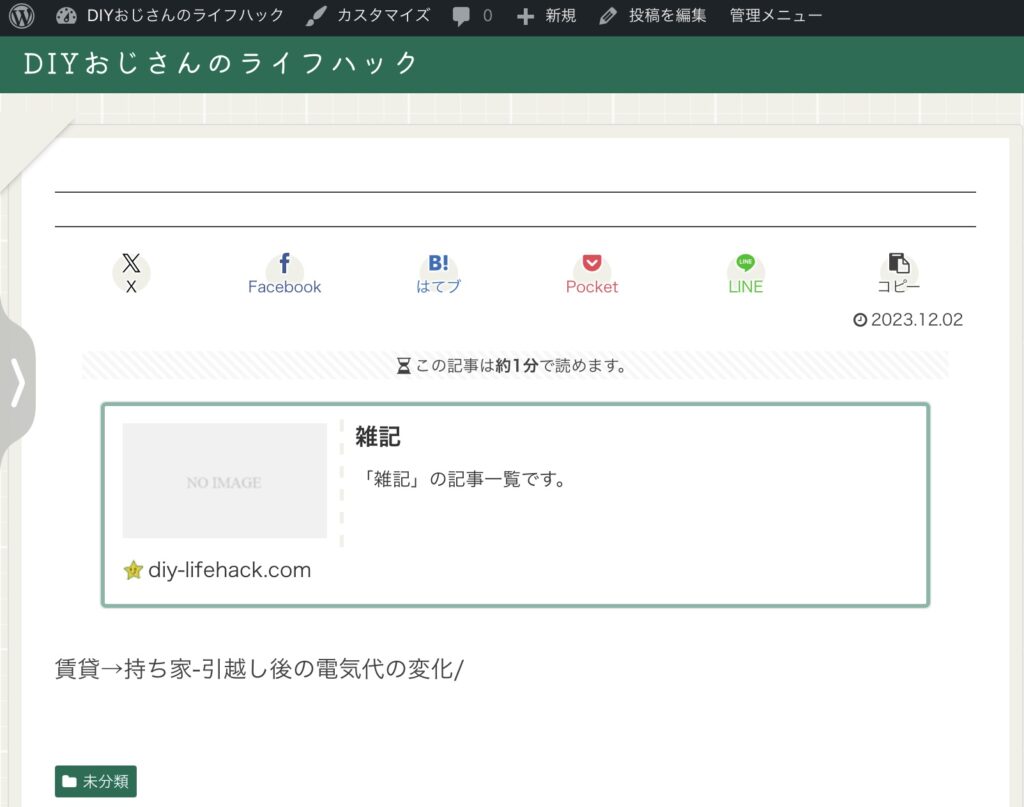
でも、プレビューで表示確認すると下の画像みたいに上手く反映されなくて困ったよ。
プログラミングに明るくないから良く分からないけど、URLの日本語部分がPunycodeに変換されてなかったりで悪さしてるのかな?

対処法
下記の手順で不具合を解消できたよ。
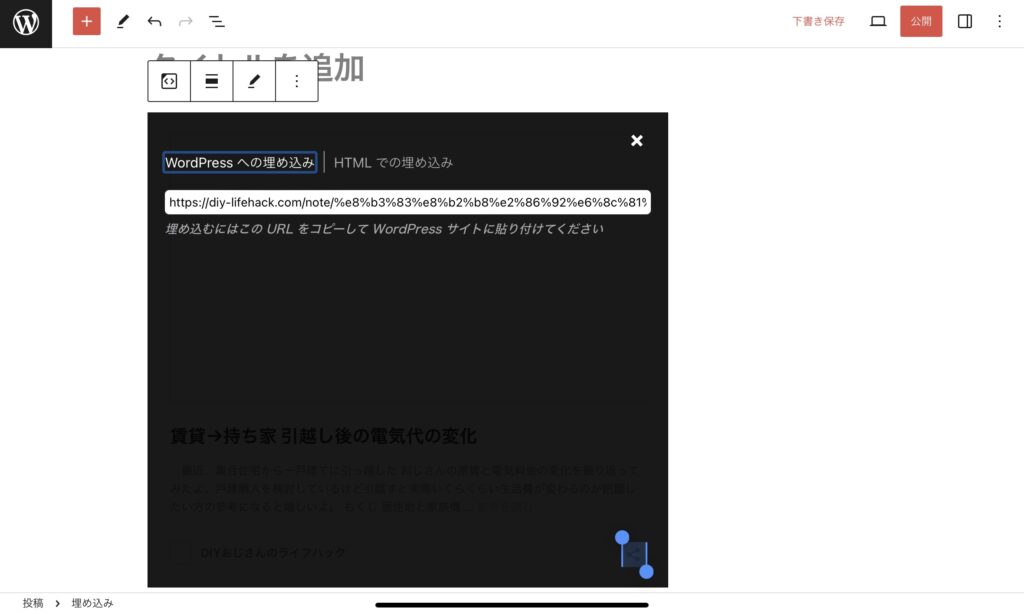
①不具合発生時の手順②のときにエディター画面内に表示されているブログカード 右下アイコン(下画像の選択箇所)をクリック

↓
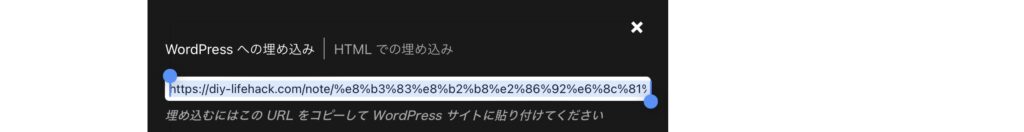
②ポップアップ画面 WordPressへの埋め込み に表示されたURLをコピー


↓
③ポップアップを閉じてコピーしたURLをエディター本文入力エリアにペースト
プレビューで表示確認すると下の画像みたいに上手く反映されたよ。
*記事内 上側のブログカードは不具合時の手順で作成。下側は対処法で作成。